- 제출된 URL:
- https://postimg.cc/4nHLxQt4
- 보고서 완료:
링크 · 12개 결과
페이지에서 식별된 외부 링크
| 링크 | 텍스트 |
|---|---|
| https://postimages.org/ | Upload |
| https://postimages.org/web | Upload by URL |
| https://postimages.org/plugins | Website plugins |
| https://postimages.org/app | Windows App |
| https://postimages.org/login | Log in |
| https://postimages.org/signup | Sign up |
| https://postimages.org/about | About |
| https://postimages.org/terms | Terms of Use |
| https://postimages.org/privacy | Privacy Policy |
| https://postimages.org/faq | FAQ |
JavaScript 변수 · 38개 결과
페이지의 창 개체에 로드된 전역 JavaScript 변수는 함수 외부에서 선언된 변수로, 현재 범위 내에서 코드의 어느 부분에서나 액세스할 수 있습니다
| 이름 | 유형 |
|---|---|
| onbeforetoggle | object |
| documentPictureInPicture | object |
| onscrollend | object |
| _NotificationPermissionCallbacks | object |
| makeImageZoomable | function |
| networkError | string |
| copiedMessage | string |
| imageRemove | string |
| shareLabel | string |
| removeLabel | string |
콘솔 로그 메시지 · 0개 결과
웹 콘솔에 기록된 메시지
HTML
페이지의 원시 HTML 본문
<!DOCTYPE html><html><head>
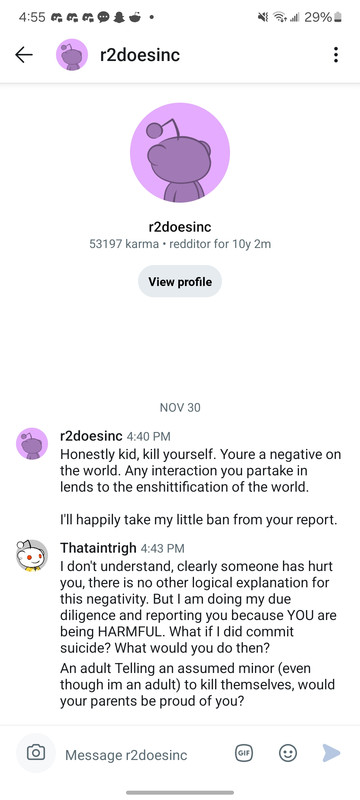
<title>Screenshot 20241130 165505 Reddit — Postimages</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta property="og:title" content="Screenshot 20241130 165505 Reddit — Postimages">
<meta property="og:image" content="https://i.postimg.cc/qBj9QmvK/Screenshot-20241130-165505-Reddit.jpg">
<meta property="og:url" content="https://postimg.cc/4nHLxQt4">
<meta name="robots" content="noindex, nofollow">
<link rel="shortcut icon" href="//postimgs.org/favicon.ico">
<link rel="apple-touch-icon" href="//postimgs.org/apple-touch-icon.png">
<link rel="stylesheet" href="//postimgs.org/379/style.css">
<script async="" src="https://cdn.usefulcontentsites.com/js/push/subscribe.js?v=7"></script><script src="https://cm.mgid.com/js-cookie-muidn" async=""></script></head>
<body class="generic">
<header class="sb-slide">
<div class="container-fluid">
<a href="https://postimages.org/" class="logo"><img src="//postimgs.org/img/logo.png" alt="Postimage"></a>
<nav class="mainmenu"><ul><li><a href="https://postimages.org/"><i class="fa fa-lg fa-cloud-upload"></i> Upload</a></li><li><a href="https://postimages.org/web"><i class="fa fa-lg fa-globe"></i> Upload by URL</a></li><li id="submenu"><a href="https://postimages.org/plugins"><i class="fa fa-lg fa-puzzle-piece"></i> Website plugins</a></li><li id="submenu"><a href="https://postimages.org/app"><i class="fa fa-lg fa-windows"></i> Windows App</a></li></ul></nav>
<nav class="logins"><ul><li><a href="https://postimages.org/login"><i class="fa fa-sign-in"></i> Log in</a></li><li><a href="https://postimages.org/signup">Sign up</a></li></ul></nav>
</div>
<div id="menu-btn" class="sb-toggle-right"><div class="stripe-1"></div><div class="stripe-2"></div><div class="stripe-3"></div></div>
</header>
<div id="sb-main" class="slideout-panel slideout-panel-right">
<div id="content">
<div class="panel-group" id="collapse-list">
<div class="container container-top">
<div id="controls" class="controls" data-image="4nHLxQt4">
<nobr>
<span id="zoombtn" class="btn btn-sm"><i class="fa fa-lg fa-search-plus"></i>Zoom</span>
<a href="https://i.postimg.cc/rckMV36f/Screenshot-20241130-165505-Reddit.jpg?dl=1" id="download" data-toggle="tooltip" data-placement="bottom" class="btn btn-sm" data-original-title="1080 x 2400 - JPG 488 KB"><i class="fa fa-lg fa-download"></i>Download original image</a>
<span class="btn btn-sm btn-collapse collapsed" aria-expanded="false" aria-controls="share" data-toggle="collapse" data-target="#share"><i class="fa fa-lg fa-codes"></i>Share</span>
</nobr>
<nobr><span data-href="http://www.facebook.com/share.php?u=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4" class="btn btn-sm sh-link" data-toggle="tooltip" data-placement="bottom" data-original-title=" Facebook "><i class="fas fa-lg fa-fa"></i></span> <span data-href="https://twitter.com/intent/tweet?original_referer=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4&url=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4&text=Screenshot%2020241130%20165505%20Reddit%20%E2%80%94%20Postimages&via=postimage" class="btn btn-sm sh-link" data-toggle="tooltip" data-placement="bottom" data-original-title=" Twitter "><i class="fas fa-lg fa-tt"></i></span> <span data-href="http://reddit.com/submit?url=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4" class="btn btn-sm sh-link" data-toggle="tooltip" data-placement="bottom" data-original-title=" reddit "><i class="fas fa-lg fa-re"></i></span> <span data-href="http://vk.com/share.php?url=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4" class="btn btn-sm sh-link" data-toggle="tooltip" data-placement="bottom" data-original-title=" VK "><i class="fas fa-lg fa-vv"></i></span> </nobr><nobr><span data-href="mailto:?subject=Screenshot%2020241130%20165505%20Reddit%20%E2%80%94%20Postimages&body=https%3A%2F%2Fpostimg.cc%2F4nHLxQt4" class="btn btn-sm sh-link" data-toggle="tooltip" data-placement="bottom" data-original-title=" Email "><i class="fas fa-lg fa-ma"></i></span> </nobr> <span class="btn btn-danger btn-sm" data-action="block" data-toggle="modal" data-target="#abuseModal"><i class="fa fa-lg fa-flag"></i>Report abuse</span>
</div>
</div>
</div>
<div id="share" class="collapse panel">
<div class="container"><form class="share">
<div class="row"><div class="col-md-3 col-sm-4 control-label">Link:</div><div class="col-sm-8"><div class="input-group"><input id="code_html" type="text" value="https://postimg.cc/4nHLxQt4" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_html"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label">Direct link:</div><div class="col-sm-8"><div class="input-group"><input id="code_direct" type="text" value="https://i.postimg.cc/qBj9QmvK/Screenshot-20241130-165505-Reddit.jpg" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_direct"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label"><i class="fa fa-lg fa-re"></i> <span style="vertical-align:middle">Markdown</span>:</div><div class="col-sm-8"><div class="input-group"><input id="code_reddit" type="text" value="[Screenshot-20241130-165505-Reddit.jpg](https://postimg.cc/4nHLxQt4)" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_reddit"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label"><i class="fa fa-lg fa-gh"></i> <i class="fa fa-lg fa-so"></i> <span style="vertical-align:middle">Markdown</span>:</div><div class="col-sm-8"><div class="input-group"><input id="code_so" type="text" value="[](https://postimg.cc/4nHLxQt4)" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_so"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label">Thumbnail for forums:</div><div class="col-sm-8"><div class="input-group"><input id="code_bb_thumb" type="text" value="[url=https://postimg.cc/4nHLxQt4][img]https://i.postimg.cc/4nHLxQt4/Screenshot-20241130-165505-Reddit.jpg[/img][/url]" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_bb_thumb"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label">Thumbnail for website:</div><div class="col-sm-8"><div class="input-group"><input id="code_web_thumb" type="text" value="<a href='https://postimg.cc/4nHLxQt4' target='_blank'><img src='https://i.postimg.cc/4nHLxQt4/Screenshot-20241130-165505-Reddit.jpg' border='0' alt='Screenshot-20241130-165505-Reddit'/></a>" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_web_thumb"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label">Hotlink for forums:</div><div class="col-sm-8"><div class="input-group"><input id="code_bb_hotlink" type="text" value="[url=https://postimg.cc/4nHLxQt4][img]https://i.postimg.cc/qBj9QmvK/Screenshot-20241130-165505-Reddit.jpg[/img][/url]" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_bb_hotlink"><i class="fa fa-clipboard"></i></button></span></div></div></div>
<div class="row"><div class="col-md-3 col-sm-4 control-label">Hotlink for website:</div><div class="col-sm-8"><div class="input-group"><input id="code_web_hotlink" type="text" value="<a href='https://postimg.cc/4nHLxQt4' target='_blank'><img src='https://i.postimg.cc/qBj9QmvK/Screenshot-20241130-165505-Reddit.jpg' border='0' alt='Screenshot-20241130-165505-Reddit'/></a>" autocomplete="off" readonly=""><span class="input-group-btn"><button class="btn" type="button" data-clipboard-target="#code_web_hotlink"><i class="fa fa-clipboard"></i></button></span></div></div></div>
</form></div></div>
<div id="show-image" class="container show-image">
<div class="td-image" id="td-image">
<div class="image-outer" id="image-outer" style="width: 247.5px; height: 550px; display: block;">
<img id="main-image" src="https://i.postimg.cc/qBj9QmvK/Screenshot-20241130-165505-Reddit.jpg" style="display:block;width:100%;max-width:360px;" class="zoom" width="360" height="800"></div>
<p class="no-print">
<span class="imagename">Screenshot_20241130_165505_Reddit</span>
</p>
<div style="margin-top:10px" class="bottom-a"></div> </div>
<div class="td-ad"></div>
</div>
<div id="full-image" class="hidden" style="margin-top:15px"><img src=""></div>
<script>makeImageZoomable = function() {var viewer = document.getElementById('td-image'),viewer_container = document.getElementById('image-outer'),top = document.getElementsByTagName("header")[0],imgSource = { width: 360, height: 800 },img = {width: imgSource.width, height: imgSource.height},ratio = imgSource.width/imgSource.height;var canvas = {height: window.innerHeight - (typeof top !== "undefined" ? top.clientHeight : 0),width: viewer.clientWidth};if(img.width > canvas.width) {img.width = canvas.width;}img.height = (img.width/ratio);if(img.height > canvas.height && (img.height/img.width) < 3) {img.height = canvas.height;}if(img.height == canvas.height) {img.width = (img.height * ratio);} if(imgSource.width !== img.width) { if(img.width > canvas.width) { img.width = canvas.width; img.height = (img.width/ratio); } else if((img.height/img.width) > 3) { img = imgSource; if(img.width > canvas.width) { img.width = canvas.width * 0.8; } img.height = (img.width/ratio); } } img = {width: img.width + "px",height: img.height + "px",display: "block"}; if(viewer_container.style.width !== img.width) { for(var k in img) { viewer_container.style[k] = img[k]; } }};makeImageZoomable();</script></div>
<footer>
<nav class="bottom-menu container"><ul><li><a href="https://postimages.org/"><i class="fa fa-lg fa-cloud-upload"></i> Upload</a></li><li><a href="https://postimages.org/web"><i class="fa fa-lg fa-globe"></i> Upload by URL</a></li><li><a href="https://postimages.org/plugins"><i class="fa fa-lg fa-puzzle-piece"></i> Website plugins</a></li><li><a href="https://postimages.org/app"><i class="fa fa-lg fa-windows"></i> Windows App</a></li></ul><ul><li><a href="https://postimages.org/about">About</a></li><li><a href="https://postimages.org/terms">Terms of Use</a></li><li><a href="https://postimages.org/privacy">Privacy Policy</a></li><li><a href="https://postimages.org/faq">FAQ</a></li><li><a href="https://postimages.org/languages">Languages</a></li><li><a href="https://postimages.org/contact">Contact us</a></li></ul></nav>
<div class="copyright">Powered by © Postimages.org, 2004-2024</div>
</footer>
</div>
<nav id="side-menu" class="sb-slidebar slideout-menu slideout-menu-right"><ul style="border-bottom: 1px dashed #002b6c;"><li><a href="https://postimages.org/login"><i class="fa fa-sign-in"></i> Log in</a></li><li><a href="https://postimages.org/signup">Sign up</a></li></ul><ul><li><a href="https://postimages.org/"><i class="fa fa-lg fa-cloud-upload"></i> Upload</a></li><li><a href="https://postimages.org/web"><i class="fa fa-lg fa-globe"></i> Upload by URL</a></li><li><a href="https://postimages.org/plugins"><i class="fa fa-lg fa-puzzle-piece"></i> Website plugins</a></li><li><a href="https://postimages.org/app"><i class="fa fa-lg fa-windows"></i> Windows App</a></li><li><a href="https://postimages.org/about">About</a></li><li><a href="https://postimages.org/terms">Terms of Use</a></li><li><a href="https://postimages.org/privacy">Privacy Policy</a></li><li><a href="https://postimages.org/faq">FAQ</a></li><li><a href="https://postimages.org/languages">Languages</a></li><li><a href="https://postimages.org/contact">Contact us</a></li></ul></nav>
<div class="modal fade" id="abuseModal" role="dialog"><div class="modal-dialog modal-md"><div class="modal-content"><div class="modal-header"><p>Report abuse</p></div><div class="modal-body" style="padding-top:0">
<div id="abuseReport">Please report this image if it contains child sexual abuse, hate speech, privacy breach, or otherwise violates our <a href="https://postimages.org/terms">Terms</a>.</div>
<form id="abuseForm" style="margin-top:0"><div style="text-align: right; margin-top:10px; padding-top:10px; border-top: 1px solid #e8e8e8"><button type="button" class="btn btn-danger" id="abuseBtn" data-loading-text="Sending...">Report</button> <button type="button" class="btn" data-dismiss="modal">Cancel</button></div></form>
</div></div></div></div><script>var networkError="Network error";var copiedMessage="Copied!";var imageRemove="Remove this image?";var shareLabel="Share";var removeLabel="Remove";</script>
<div class="modal fade" id="apiModal" role="dialog"><div class="modal-dialog modal-md"><div class="modal-content"><div class="modal-header"><p>Error</p></div><div class="modal-body"><p id="apierror"></p><div style="text-align: right; margin-top:10px"><button type="button" class="btn btn-warning" data-dismiss="modal">Close</button></div></div></div></div></div><script src="//postimgs.org/379/global.js"></script>
</body></html>